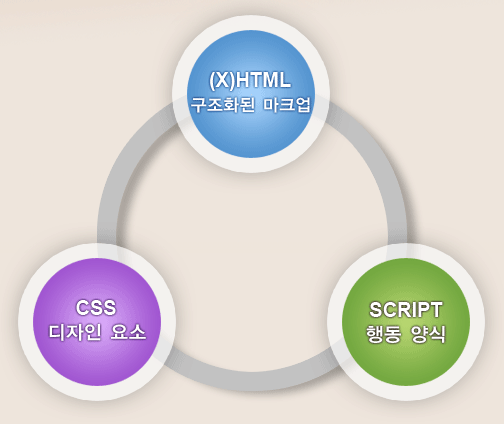
기본과 원칙은? 웹표준 준수

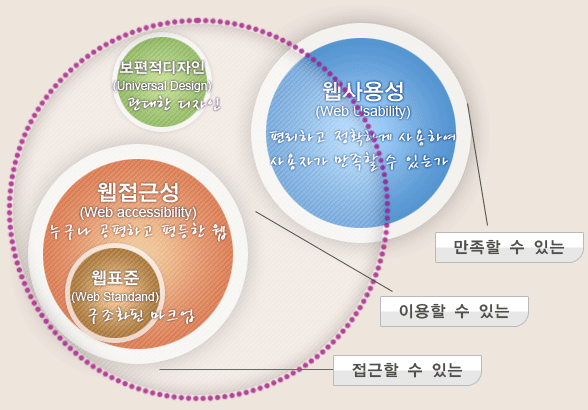
웹 사용성? 웹 표준? 웹 디자인?

보편적인 디자인으로
- 이제는 Universal Design 이 필요합니다.
장애는 사람에게 있는것이 아니라 생활환경속에 있다고 합니다. 즉, 누군가 신체적으로 또는 환경요인 때문에 불리한 조건에 있을 때 보통 그 사람에 대하여 ‘장애’ 를 지녔다고 말하지만 사실은 ‘그를 도울 수 없는 생활환경이 바로 장애’ 라고 보는 시각입니다. 이러한 패러다임은 문제의 원인을 사람에게서 찾지 않고 환경에서 찾고 있다는 점에서 시사하는 바가 큽니다. 휴머니즘과 감성이 느껴지는 이러한 사고방식은 혁신적인 디자인을 가능하게 합니다.
- Universal Design 의 7가지 원칙
- 누구나 공평하게 사용할 수 있을 것.
- 사용하는데 자유도가 높을 것.
- 사용법이 간단해서 바로 알 수 있을 것.
- 필요한 정보를 바로 이해할 수 있을 것.
- 실수나 위험으로 이어지지 않을 디자인일 것.
- 무리한 자세를 취하지 않고 작은 힘으로 쉽게 사용할 수 있을 것.
- 접근하기 쉬운 공간과 크기가 확보되어 있을 것.
웹 접근성 향상을 위한 국가표준 가이드라인
- ○○○사이트 접근성 실태파악 샘플
| 항목(13개) | 지표(18개) | 중요도 | 준수기준 | 준수여부 | 비고 |
|---|---|---|---|---|---|
| 1-1.텍스트 아닌 콘텐츠의 인식 | (1) 이미지의 의미나 목적을 이해할 수 있도록 적절한 대체 텍스트를 제공해야 한다. | 1 | 0.9 | × | 규정에 어긋난 텍스트 이미지 사용 |
| (2) 배경 이미지가 의미를 갖는 경우, 배경 이미지의 의미를 이해할 수 있도록 대체 콘텐츠를 제공해야 한다. | 1 | 0.9 | × | △ | |
| 1-2. 멀티미디어 매체의 인식 | (3) 동영상, 음성 등 멀티미디어 콘텐츠를 이해할 수 있도록 대체수단(자막, 원고 또는 수화)를 제공해야 한다. | 1 | 0.9 | × | "○○○ 체험하기 - 서비스체험하기" 플래쉬에대한 접근 불가 |
| 1-3. 콘텐츠의 시각적 명료성 | (4) 색상을 배제하여도 원하는 내용을 전달할 수 있도록, 색상 이외에도 명암이나 패턴 등으로 콘텐츠 구분이 가능해야 한다. | 1 | 0.9 | × | 왼쪽메뉴 색상 구분 용이치 않음 |
| 2-1. 이미지 맵 기법 사용 제한 | (5) 서버측 이미지 맵을 제공할 경우, 해당 내용 및 기능을 사용할 수 있는 대체 콘텐츠를 제공해야 한다. | 1 | 0.9 | × | 과다 크기의 이미지 기법 사용 |
| 2-2. 프레임의 사용 제한 | (6) 프레임을 제공할 경우, 해당 내용을 이해할 수 있도록 적절한 제목(title 속성)을 제공해야 한다. | 1 | 0.9 | ○ | |
| 2-3. 깜빡거리는 객체 사용 제한 | (7) 깜빡이는 콘텐츠를 제공할 경우, 사전에 경고하고 깜빡임을회피할 수 있는 수단을 제공해야 한다. | 1 | 0.9 | × | 메인 navigatoin등의 동적효과 |
| 2-4. 키보드로만 운용 가능 | (8) 모든 기능을 키보드로 이용할 수 있어야 한다. | 1 | 0.9 | × | 탭키 접근불가 |
| 2-5. 반복 내비게이션 링크 | (9) 반복되는 링크를 건너뛸 수 있도록 건너뛰기 링크(skipnavigation)를 제공해야 한다. | 3 | 0.5 | × | 없음 |
| 2-6. 반응시간의 조절기능 | (10) 시간 제한이 있는 콘텐츠를 제공할 경우, 시간 제어 기능을 제공해야 한다. | 2 | 0.7 | × | 없음 |
| (11) 새 창(팝업창 포함)을 제공할 경우, 사용자에게 사전에 알려야 한다. | 2 | 0.7 | × | 없음 | |
| 3-1. 데이터 테이블 구성 | (12) 데이터 테이블을 제공할 경우, 테이블의 내용을 이해할 수 있는 정보(제목, 요약정보 등)를 제공해야 한다. | 2 | 0.7 | × | 각 table에 대한 summary 및 설계 미비 |
| (13) 데이터 테이블을 제공할 경우, 제목 셀과 내용 셀을 구분할수 있어야 한다. | 2 | 0.7 | × | ||
| 3-2. 페이지의 논리적 구성 | (14) 해당 페이지를 잘 이해할 수 있도록 페이지 제목(title)을 제공해야 한다. | 2 | 0.7 | × | frameset사용으로 title전환 없음 |
| (15) 콘텐츠는 논리적인 순서로 구성되어야 한다. | 1 | 0.9 | × | 시멘틱 마크업 재설계 요망 | |
| 3-3. 온라인 서식 구성 | (16) 온라인 서식을 제공할 경우, 레이블(label)을 제공해야 한다. | 1 | 0.9 | × | 없음 |
| 4-1. 신기술의 사용 | (17) 애플릿, 플러그인(ActiveX, 플래시) 등 부가 애플리케이션을 제공하는 경우, 해당 애플리케이션이 자체적인 접근성을 준수하거나 사용자가 대체 콘텐츠를 선택하여 이용할 수 있어야 한다. | 2 | 0.7 | × | 없음 |
| (18) 마크업 언어로 구현할 수 있는 기능(링크, 서식, 버튼, 페이지 제목)을 자바스크립트로만 구현하지 말아야 한다. | 1 | 0.9 | × | 없음 |